With HTTPS now automatic in Blogger the benefits have been considerable. However, there are some issues that are now facing bloggers thanks to this change in policy and one of the most common is mixed content errors.

Contents
What Are Mixed Content Errors?
This is when a web page becomes secured by SSL, but it contains both secure HTTPS and also the non-secure HTTP which is usually links, scripts, style sheets, video, and images. This results in browser errors that negatively affect the performance of your website and cause security issues. This means that source codes such as template, layout gadget, and post and paste may be causing the issues in the HTML side of the equation.
How To Identify Mixed Content Errors
This is a fairly straightforward process that you can use through Google Chrome:
1. Visit blog using HTTPS, for example – https://yourblog.blogspot.com
2. Access the Chrome Menu at the top-right of your browser window and go to “More Tools” > “Developer Tools” and switch to the “Console” tab or use the CTRL + SHIFT + J keys to open the JavaScript console
3. Look in the Console for mixed content errors
Examples of mixed content errors include, but are not limited to the following:
– Insecure Script Request
– Insecure Image Request
– Insecure URL Request
You should list all unsecured URLs and visit the other pages on your blog to check for other mixed content errors.
Fix The Mixed Content Errors In A Blogger Template
To fix the errors encountered which may be found in the template or layout, you will need to do the following:
1. Go to Blogger and select your blog, then click on “Template” and press the “Edit HTML” button
2. Click anywhere in the code area and press CTRL + F to search for http://
3. Replace all http:// prefixes with https://
Verify that the new URLs using the HTTPS addresses work by opening them in a new window on your browser. If the links you are receiving provide the same results, then you can Save Template.
To check for layout errors:
Go to Blogger and click on ‘Layout’ > check for any HTML/JavaScript gadget and click ‘Edit’ on each gadget. Replace all http:// prefixes with https:// then verify that they are working and hit Save.
Fix The Mixed Content Errors In Blogger Posts And Pages
To check for post and page errors, do the following:
1. Log into your Blogger Dashboard and select your blog, then click on ‘Posts’ or ‘Pages’ and select any post or page > hit the “Edit” link below the Post/Page title.
2. Once the Post editor opens, switch to the “HTML” tab and press CTRL + F keys to look for http:// prefixes. After you found them, replace http:// with https://
Be sure to verify that the new link works by opening up your browser and testing them. After you’ve tested them, hit Update.
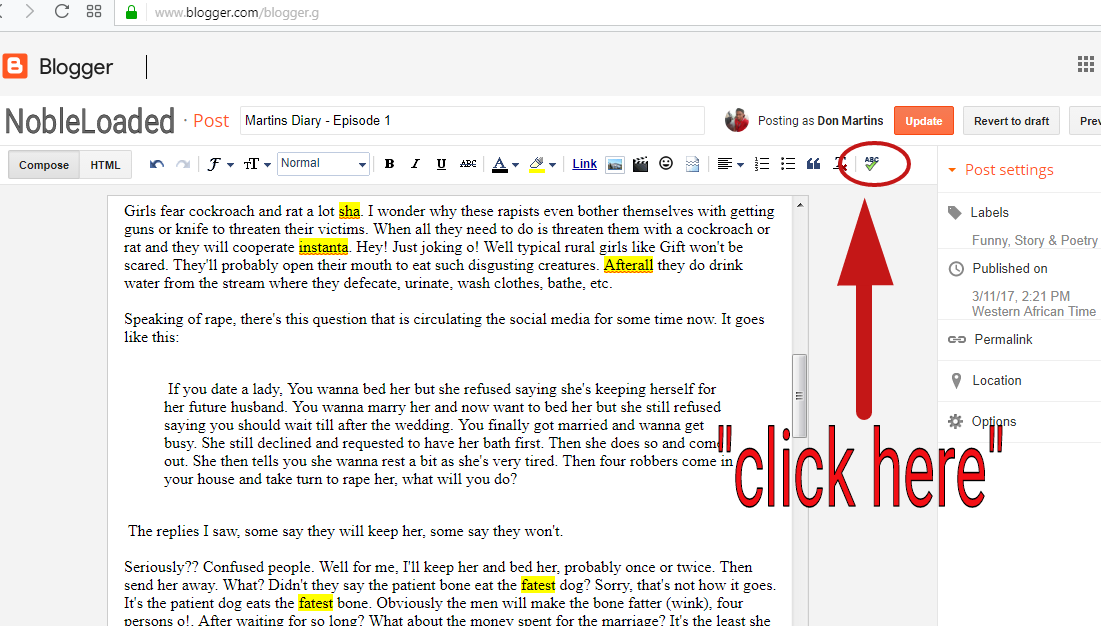
Update To The Blogger Post Editor To Fix Mixed Content
To find and fix mixed content errors automatically, Blogger has released a warning tool that alerts you to possible mixed content issues in your posts. All you need to do is go to “Edit” inside a post, switch to the “HTML” tab and hit the Update button. All of the errors will be presented along with the ability to fix them. Once they have been corrected, hit Update.
In the end, fixing these types of errors will greatly improve the performance of your blog, particularly when it comes to pages that may have this particular issue with mixed content generating errors. It also applies to custom domains as well as long as you have an SSL certificate. All it takes is a few minutes and you can greatly improve your blog site that has been impeded with mixed content errors.
Don’t forget to drop your comments.
Recommended: Five Ways To Rank Your Website/Blog Well In Search Engines








Hmm thanks I always love visiting this blog because of your uniqueness thanks
Thanks bro, always come around, your blog also is unique.
This was very helpful. thank God I opened it.
harpng.com
You are welcome, keep visiting